CloudFront にはOrigin のステータスコードによりカスタムエラーページを返す機能があります。
Origin 側で4xx や 5xxのレスポンスコードを返した場合に、そのままその情報を表示するのではなく、CloudFront からカスタムエラーページを返すことができます。
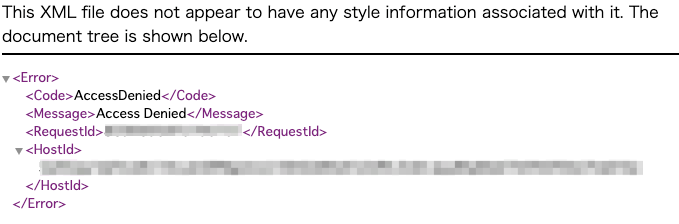
例えば、本ブログはWordPress で構築されていますが、プラグインを利用して画像データはS3 から配信するようにしています。その場合、存在しない画像URL を直接ブラウザに入力してアクセスされてしまうと以下のような403 エラーが表示されます。

これをCloudFront の設定で、以下のようなカスタムエラーページを返すことができるようになります。
https://blog.nijot.com/wp-content/uploads/noexist

AWS ドキュメントとしては、以下の内容になります。
https://docs.aws.amazon.com/ja_jp/AmazonCloudFront/latest/DeveloperGuide/custom-error-pages.html
構成方法は以下のとおりです。
S3 にエラーページを登録する
エラーページをhtml で作成します。それをCloudFront のOrigin に設定したS3 バケットに格納します。
なお、上記のような画像も合わせて表示したい場合、以下のような相対パス指定ですと、CloudFront から返されるエラーページはエラーの元になったURL からの相対パスになりますので、うまく表示できません。
<img src="img/xxx.png" />なので、絶対パスによる指定もしくは、以下のように画像データをBase64 化してhtml に埋め込むと良いです。
<img src="data:image/png;base64,xximage-dataxx" />CloudFront にエラーページのBehavior パスパターンを登録する
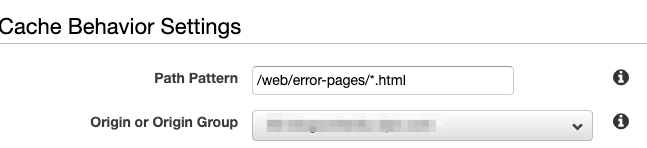
エラーページのURL に対するアクセスが発生した場合に、S3 にルーティングするようにCloudFront のBehaviors にエラーページのパスパターンを登録しておきます。例えば、上記のエラーページhtml を以下のようなオブジェクトキーで登録していたとします。
s3://your-bucket-name/web/error-pages/403-forbidden.html
その場合、以下のようにBehaviors の設定をしておきます。

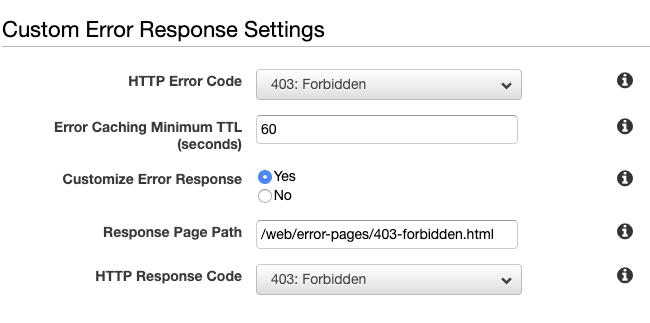
CloudFront のエラーページの設定
CloudFront の”Error Pages” タグから以下のようなエラーページの設定を行います。Response Page Path には、S3 のオブジェクトキーを指定します。

これで設定完了です。
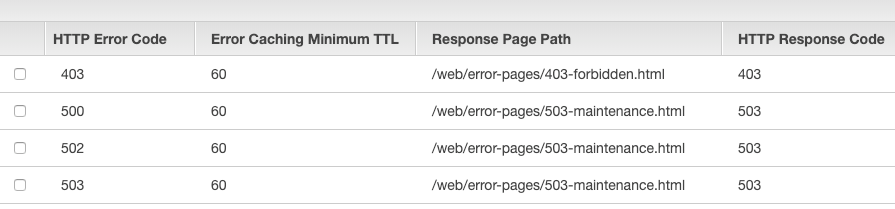
実際にS3 に存在しないオブジェクトにCloudFront 経由でアクセスしてみてください。設定したエラーページが表示されれば正常に設定できています。エラーページは複数のエラーコードに設定できます。
対応可能なステータスコードには以下のものが有り、それぞれで設定が可能です。
- 400、403、404、405、414、416
- 500、501、502、503、504

その他にもELB 配下のシステムのメンテナンス中にメンテナンス画面を表示させるなどでも利用できます。
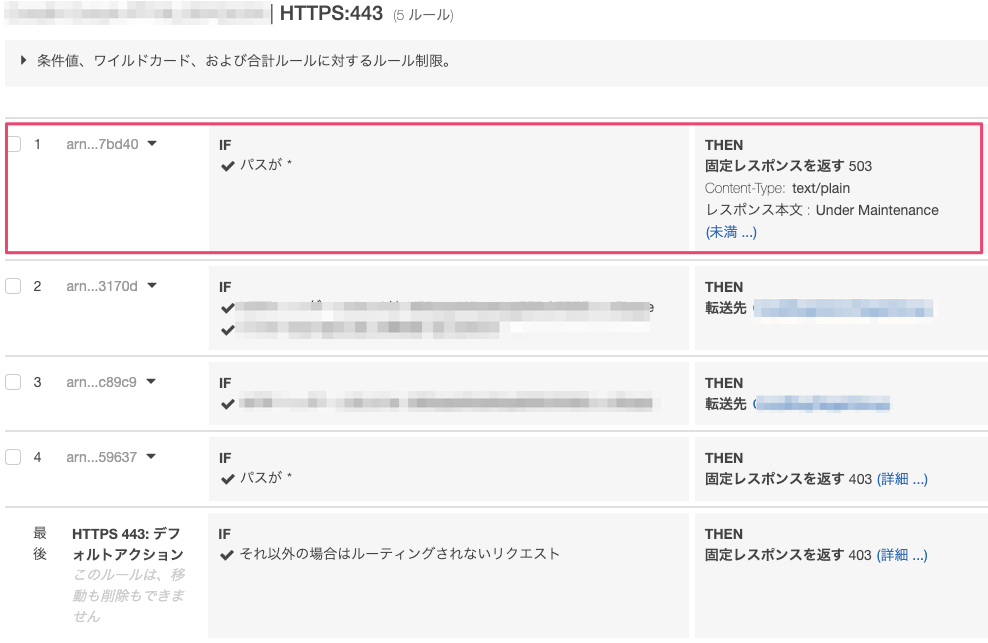
Application Load Balancer(ALB)には、ルーティングのためのルールの設定で、固定レスポンスを返す機能があります。メンテナンス中の場合は、以下のように最優先ルールですべてのパスを503 で返すルールを設定しておくと、CloudFront 側で設定されたメンテナンス用のページが返されます。

メンテナンスが終わったら、ルールを削除するか優先度を下げるという対応で戻せます。
なお、ALB のみでメインテナンスページを返すことも可能ですが、ルール設定の”レスポンス本文” 設定にhtml をべた書きするので、複雑なhtml が必要な見栄えのよいメンテナンスページなどには向いていません。CloudFront を利用している場合は、S3 にhtml ファイルを置いて画面のメンテナンスができますし、その他のエラーページも含めてCloudFront 側に集約できますので管理上良いかと思います。
以上です。

