次のようなgist のEmbedded 用の html をgutenberg エディタに埋め込む方法です。迷ったのでメモ書き。結論は カスタムHTML ブロックを使うです。
<script
src="https://gist.github.com/tomofuminijo/86e34b1e75225c4ee46d2a61951fb0a6.js">
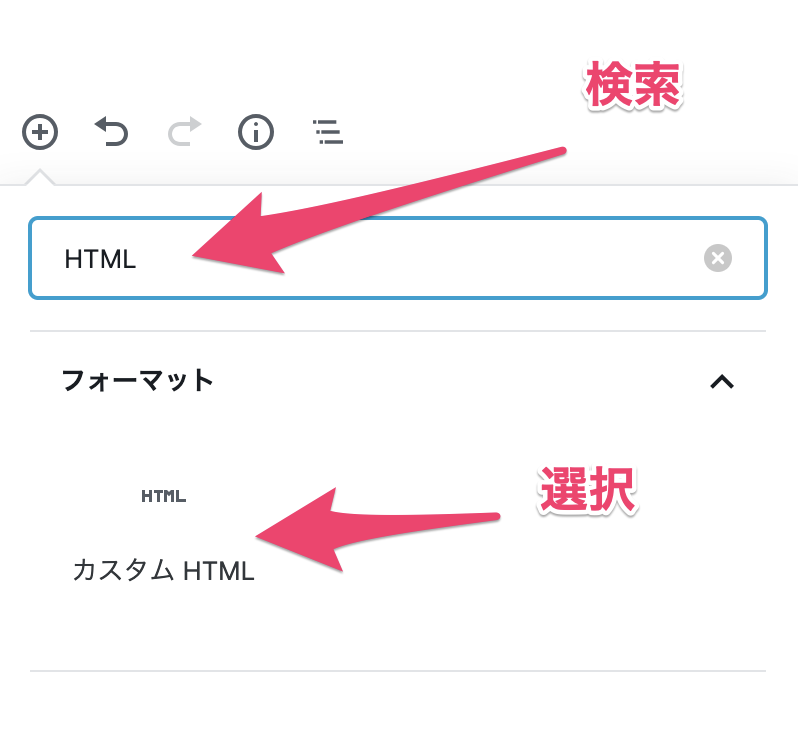
</script>新しいブロック で カスタムHTML ブロックを選択して、中にhtmlを記述するのみ。

HTML ブロックに埋め込み用のhtml を記述すればOK

