2022/6/21 にAWS WAF Captcha がGA され、CloudFront にも設定できるようになったためWordPress のログイン画面に、AWS WAF Captcha を設定してみます。
参考記事
https://aws.amazon.com/jp/about-aws/whats-new/2022/06/aws-waf-captcha-generally-available/
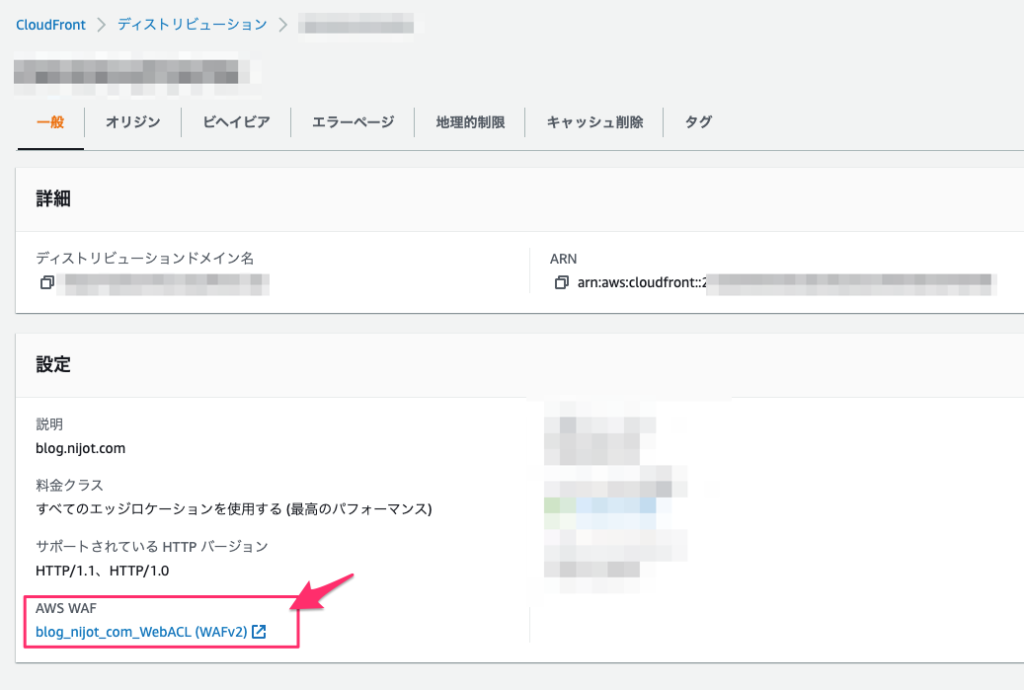
まず、CloudFront に指定しているWebACL にアクセスします。

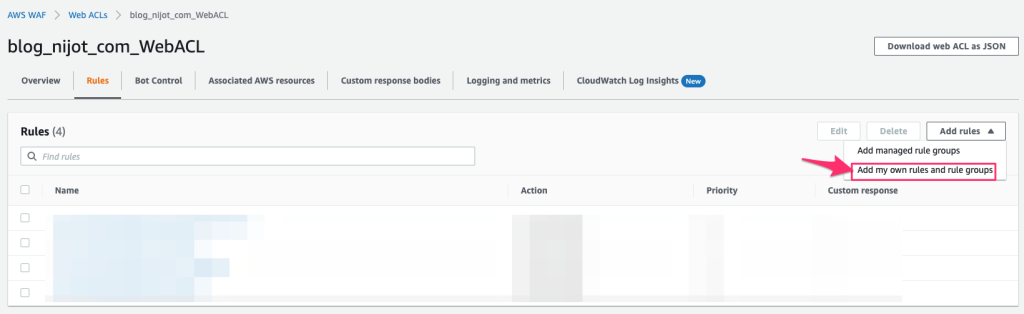
次に、WebACL のRules タブにて、”Add rules” から”Add my aws rules and rule groups” を選択しルールを追加します。

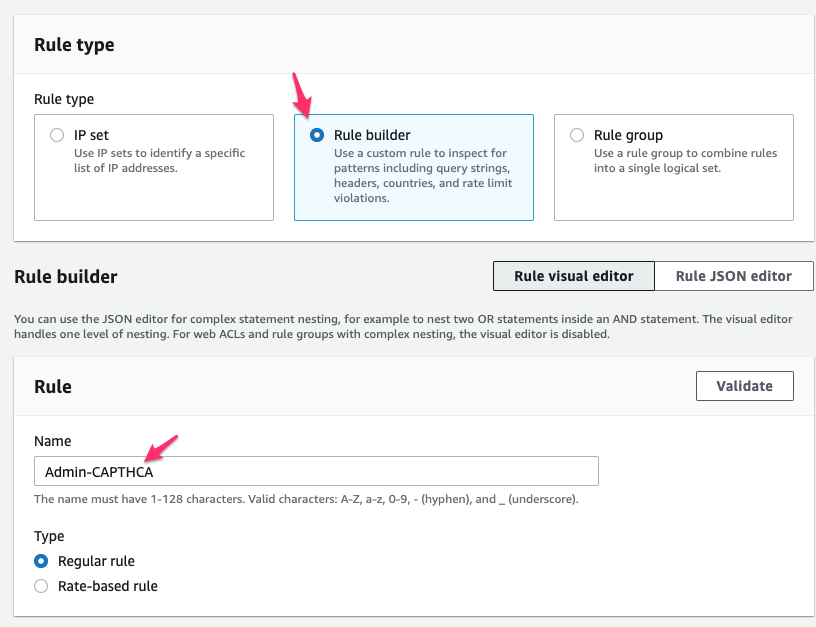
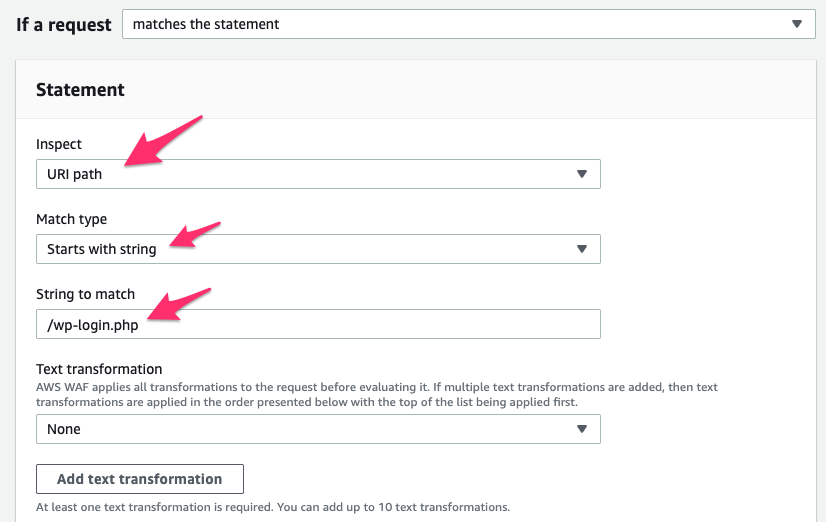
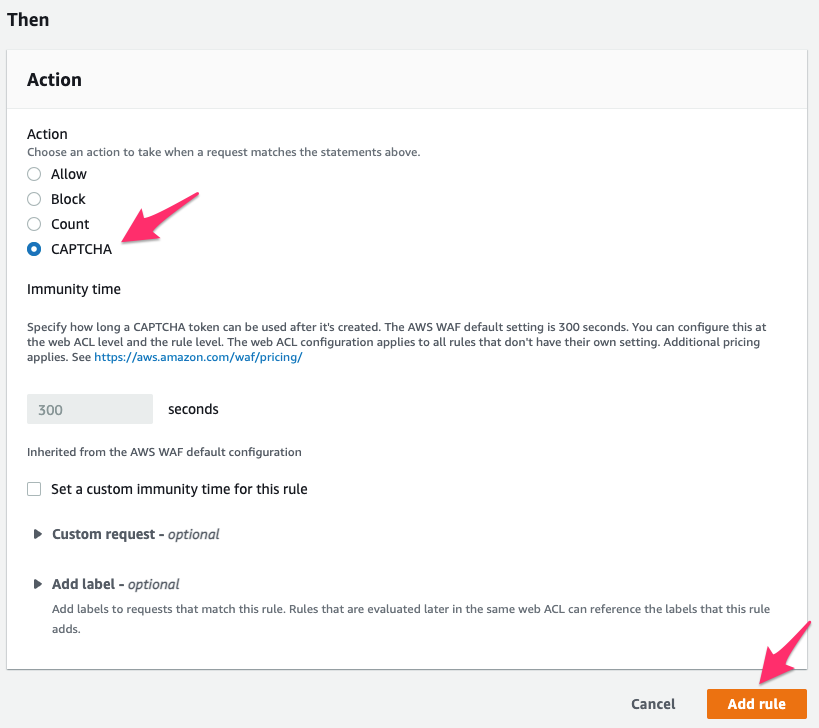
Rule Builder 画面にて以下のように入力していきます。



最後にAdd rule をクリックしてルールを作成します。
デフォルトだと、CAPTCHA のトークン有効時間が300 秒ですが、”Set a custom immunity time for this rule” で秒数を変更可能です。色々と設定を変更して動作テストしたい場合は、最短の60 病に設定しておくと良いです。
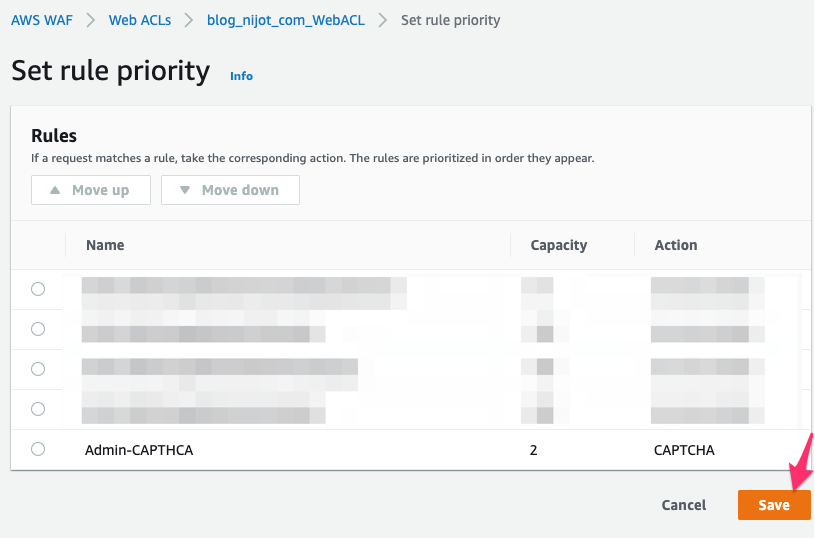
最後に、Rule の優先順位を設定して”Save” するだけです。Saveしたあとは、30 秒後ぐらいにはRule が反映され、利用できるようになっていました。

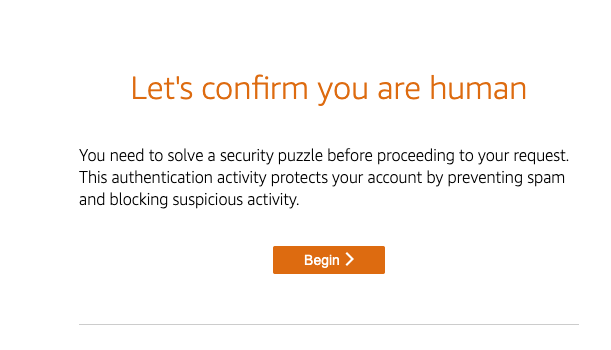
それでは、Wordpress のログインをしてみてください。以下のようなCaptcha 画面が表示されます。

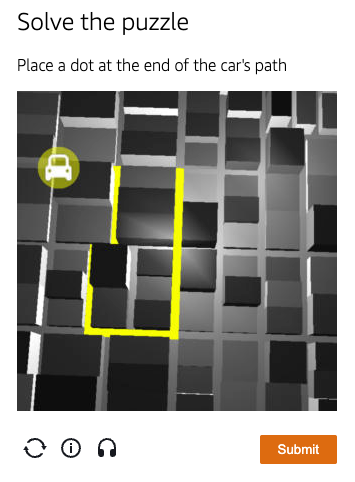
以下のようなパズル画面が表示されますので、これを解きます。このパターンでは、車のアイコンから黄色の線をなぞっていくというパターンです。これ以外にも指定された画像の上下を合わせるといったものもありました。いくつもバリエーションがありそうです。

とても簡単にWordpress のログイン画面にCapthca が追加できました!
最後まで読んでいただきありがとうございます。

